Sistema de diseño
Este instructivo tiene como propósito ofrecer toda la documentación necesaria para la correcta implementación y desarrollo de los componentes en cada plataforma dentro del ecosistema de aplicativos de SoyYo.
Principios de diseño
SoyYo es una herramienta multiplataforma y con una gran cantidad de involucrados en el desarrollos increíbles. Es por eso que se establecieron estos principios que te ayudarán a mantener la consistencia en cualquier proyecto de la marca SoyYo.
- Claridad y sencillez
Priorizar la claridad en la interfaz, evitar usar elementos innecesarios y mantener la simplicidad para facilitar la comprensión y el uso.
- Contexto y Consistencia en el Lenguaje
Utilizar un tono de voz coherente y apropiado para el público objetivo, manteniendo la consistencia en el lenguaje a lo largo de la interfaz.
- Consistencia Visual
Mantener un estilo visual coherente en todos los elementos de diseño para crear una experiencia unificada en cualquier plataforma.
- Jerarquía Visual
Destacar y organizar de la información según la importancia, utilizando tamaños, colores y espaciado para guiar la atención del usuario.
- Flexibilidad y Escalabilidad
Crear componentes y patrones de diseño que puedan adaptarse a diferentes contextos y escalarse fácilmente a medida que evoluciona el producto.
- Feedback y Respuesta Inmediata
Proporcionar retroalimentación clara y rápida a las acciones del usuario para mejorar la experiencia de usuario.
Guía de Elementos
Acá encontrarás todos los elementos que hacen parte del sistema de diseño organizados por clase.
Logotipo
Acá encontrarás todo el kit de logotipos organizados según función y necesidad.
light mode
Isotipo
Imagotipo vertical
Imagotipo horizontal
Shield
Dark mode
Isotipo
Imagotipo vertical
Imagotipo horizontal
Shield
Fuente tipográfica
SoyYo tiene las funcionalidades que le permiten a tu entidad conocer a tus usuario de manera confiable y segura. Además cuentas con distintas opciones de integración de nuestra herramienta como API, SDK WEB y aplicación, para facilitar el consumo de nuestro servicio para tu entidad.
Desktop
Mobile
Heading 1
54pt / bold / 105%
Heading 1
40pt / bold / 105%
Heading 2
44pt / bold / 115%
Heading 2
34pt / bold / 115%
Heading 3
37pt / bold / 120%
Heading 3
30pt / bold / 120%
Heading 4
32pt / bold / 125%
Heading 4
26pt / bold / 125%
Heading 5
26pt / bold / 130%
Heading 5
23pt / bold / 130%
Heading 6
22pt / bold / 135%
Heading 6
20pt / bold / 135%
Colores
Acá encuentras las paletas de color usadas en todos los diseños y para todas las plataformas.
Primary
200
#442F9A
100
#5A33FF
80
#7B5CFF
60
#9C85FF
50
#BDADFF
40
#DED6FF
20
#EFEBFF
5
#F8F6FF
Secondary
200
#2E2C35
100
#58565D
80
#828086
60
#9C85FF
50
#D5D5D7
40
#EAEAEB
20
#F1F2F3
5
#FAFAFA
Danger
200
#CA1414
100
#FF7171
80
#FF8D8D
60
#FFAAAA
50
#FFB8B8
40
#FFDEDE
20
#FFE3E3
5
#FFF8F8
Alert
200
#805114
100
#FFA329
80
#FFB554
60
#FFC87F
50
#FFD194
40
#FFDAA9
20
#FFEDD4
5
#FFFAF4
Success
200
#027A48
100
#24EA7D
80
#50EE97
60
#7CF2B1
50
#91F4BE
40
#A7F7CB
20
#D3FBE5
5
#F4FEF8
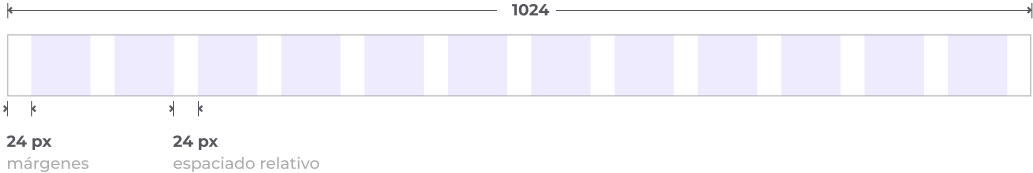
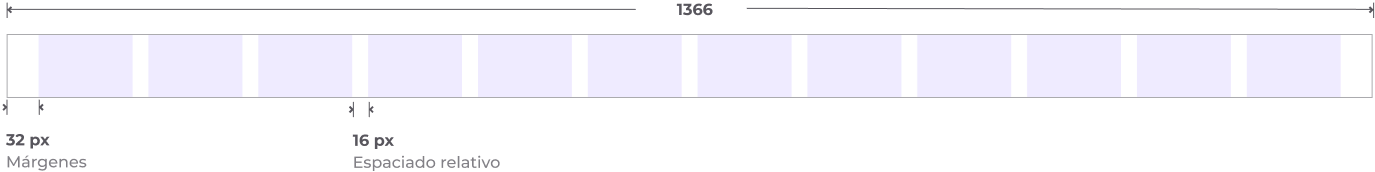
Márgenes y grillas
Acá encontrarás todos los elementos que hacen parte del sistema de diseño organizado por clase.
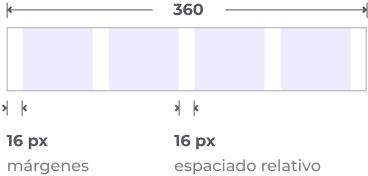
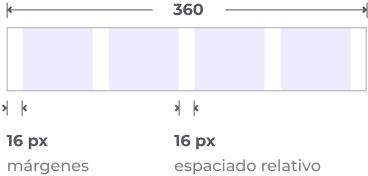
Mobile Layout

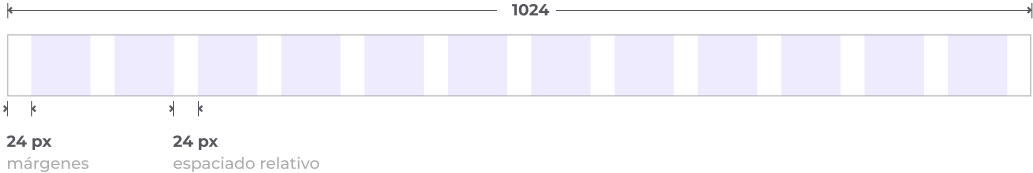
Tablet Layout

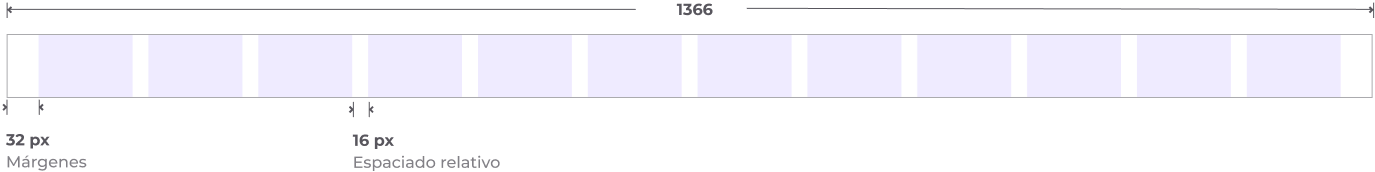
Desktop Layout

Componentes UI
Acá encontrarás todos los elementos que hacen parte del sistema de diseño organizado por clase.
Botones
Este es el estilo de los botones principales, call to actions y funciones destacadas.
Outline buttons
Estos botones serán utilizados para tomas desiciones que no sean principales.
¡Estás a un paso!
De obtener tu identidad digital con SoyYo
Título de la información
Aquí va un mensaje corto dando la información que se requiere.
¡Listo!
Hemos aumentado el nivel de identidad exitosamente.
Título de acción exitosa
Este es el snackbar para mensaje de avance.
¡Atención!
Esta acción no es reversible.
Título alerta
Este es el snackbar para mensajes preventivos.
¡Ups! Hubo un error
No encontramos el número de documento que ingresaste. Verifícalo y vuelve a intentar.
Título de error
Aquí va un mensaje corto explicando el error y qué hacer para solucionarlo.
Iconografía
Acá encontrarás todos los elementos que hacen parte del sistema de diseño organizado por clase.
Mobile Layout

Tablet Layout

Desktop Layout

Documentación
Si quieres conocer todo el flujo completo del SDK y entender como funciona puedes acceder a esta guía técnica. Ingresa acá y ve al documento que te permitirá entender donde usarás la info que acá te presentamos.
Acá encontrarás todos los elementos que hacen parte del sistema de diseño organizado por clase.
Versionado
Acá encontrarás todos los elementos que hacen parte del sistema de diseño organizado por clase.
